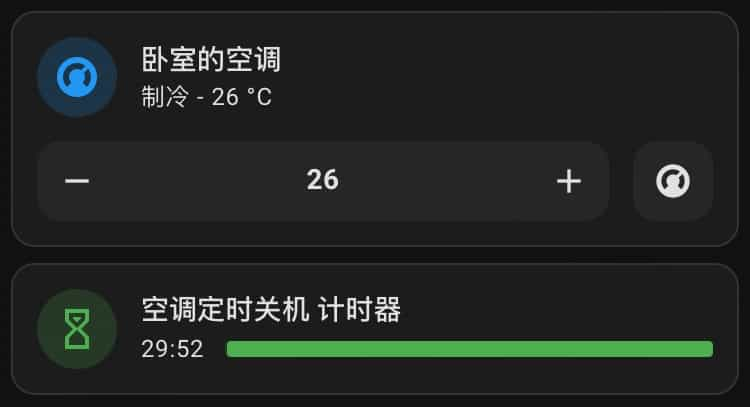
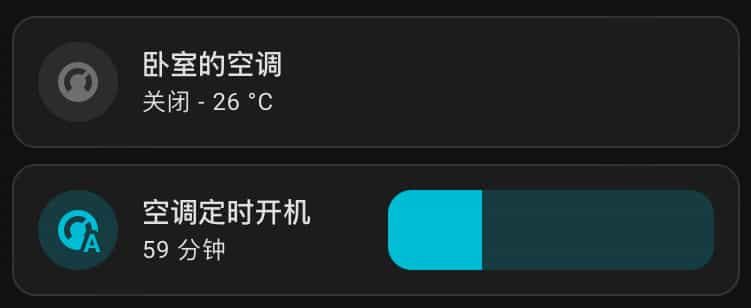
效果
之前在 HomeAssistant 中定时开关设备,使用的是自动化,设置等待时间,然后用快捷指令进行触发。
这样只是能用…有很多缺点:不能自定时间、不能中止、不能直观看到计时器计时了多久…
找了一些通用定时器的文章,发现都是比较旧的,有些兼容性问题,所以找到了另一个方案。
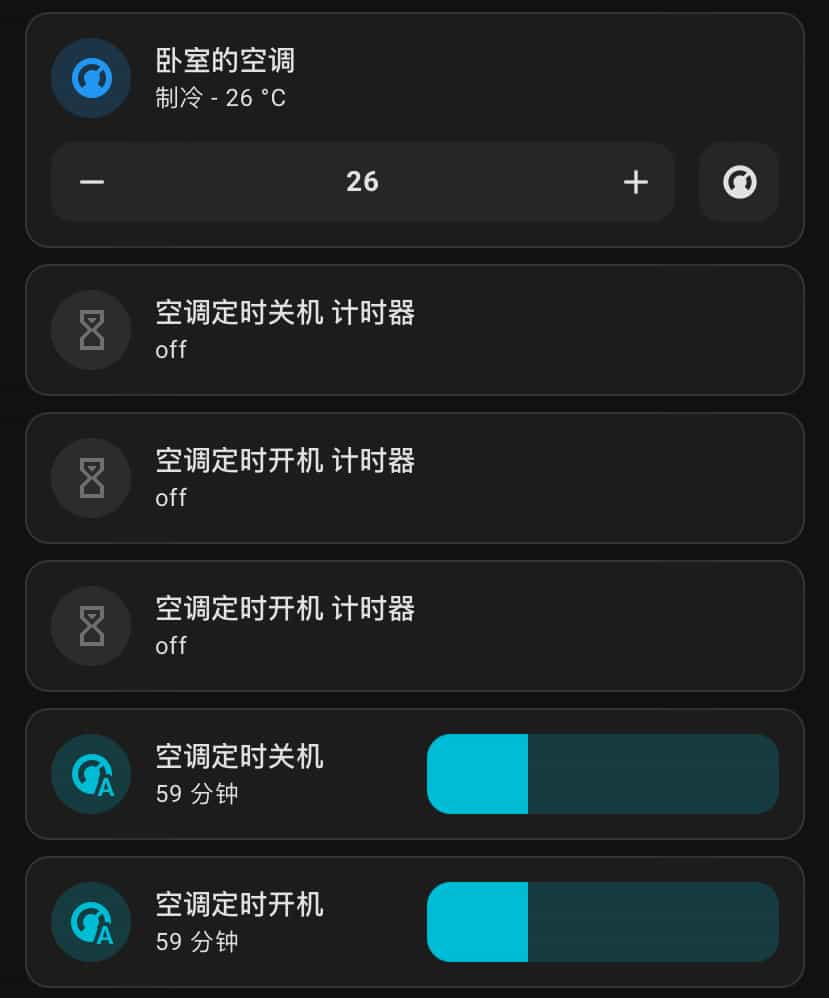
效果如下,能够自定义及时时间,开始计时后能看到剩余时间,可以随时中止:


准备
- HACS,可以参考官方的安装文档。
- HACS 中的 Timer Bar Card。
- HACS 中的 Mushroom。
- HACS 中的 card-mod(可选)。
Timer Bar Card 可以实现进度条效果,Mushroom 可以实现上面图片那样的卡片,后续的操作都默认这两个库均已安装。
后续版本的 Mushroom 卡片在实现进度条功能时,会出现大小异常的情况,card-mod 能够修复它。
配置
计数器
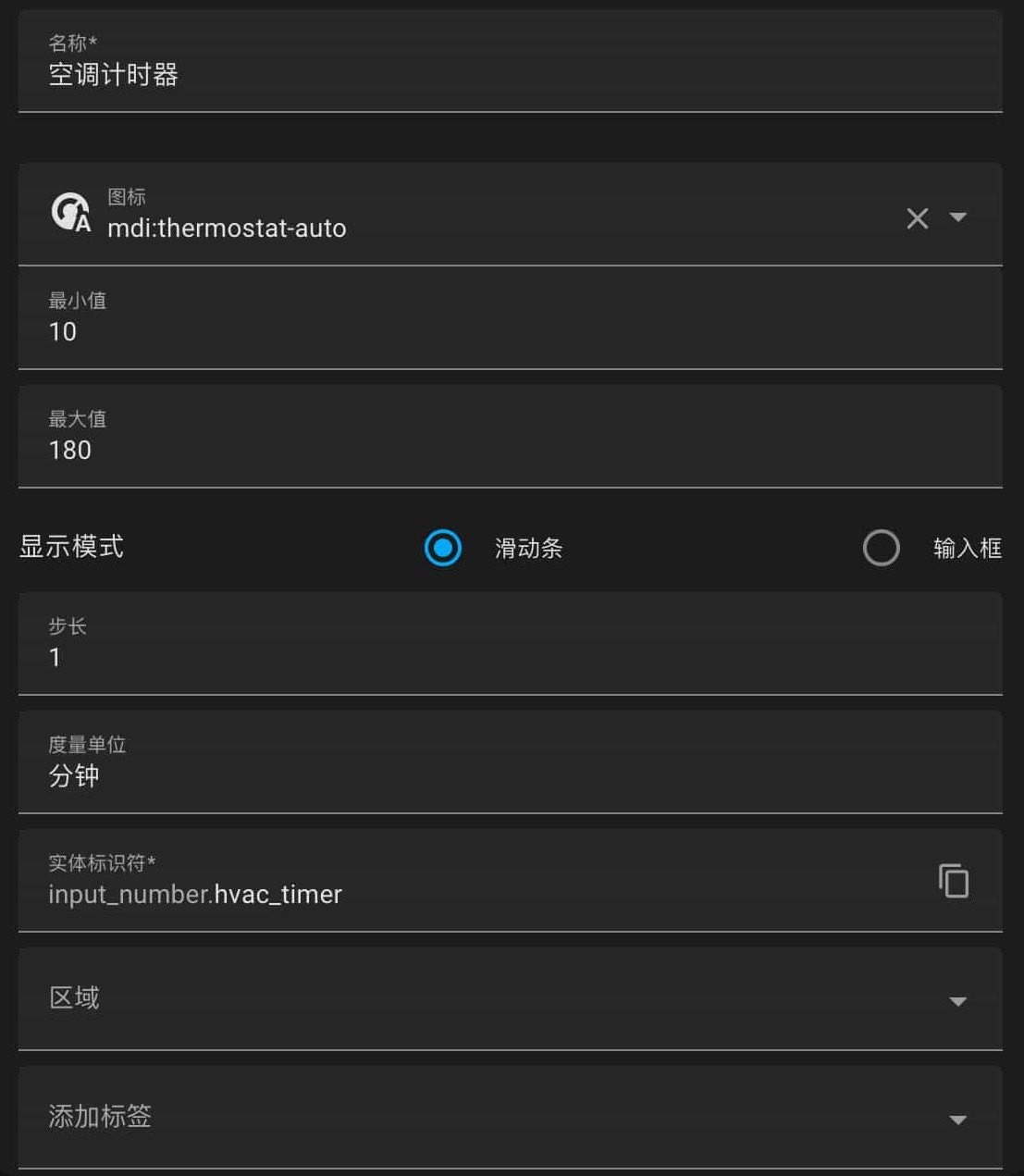
前往配置→设备与服务→辅助,点击创建辅助,创建一个计数器。
设置名称、最小值、最大值和步长。这个计数器后面会放到分钟位置,所以我设置为 10 至 180,步长 1。
也可以设置成秒或者小时的,按你的想法来~,后面会提到。

计时脚本
前往配置→自动化与场景→脚本,点击添加脚本,创建一个新脚本。模式设置为单点。
计时器延迟
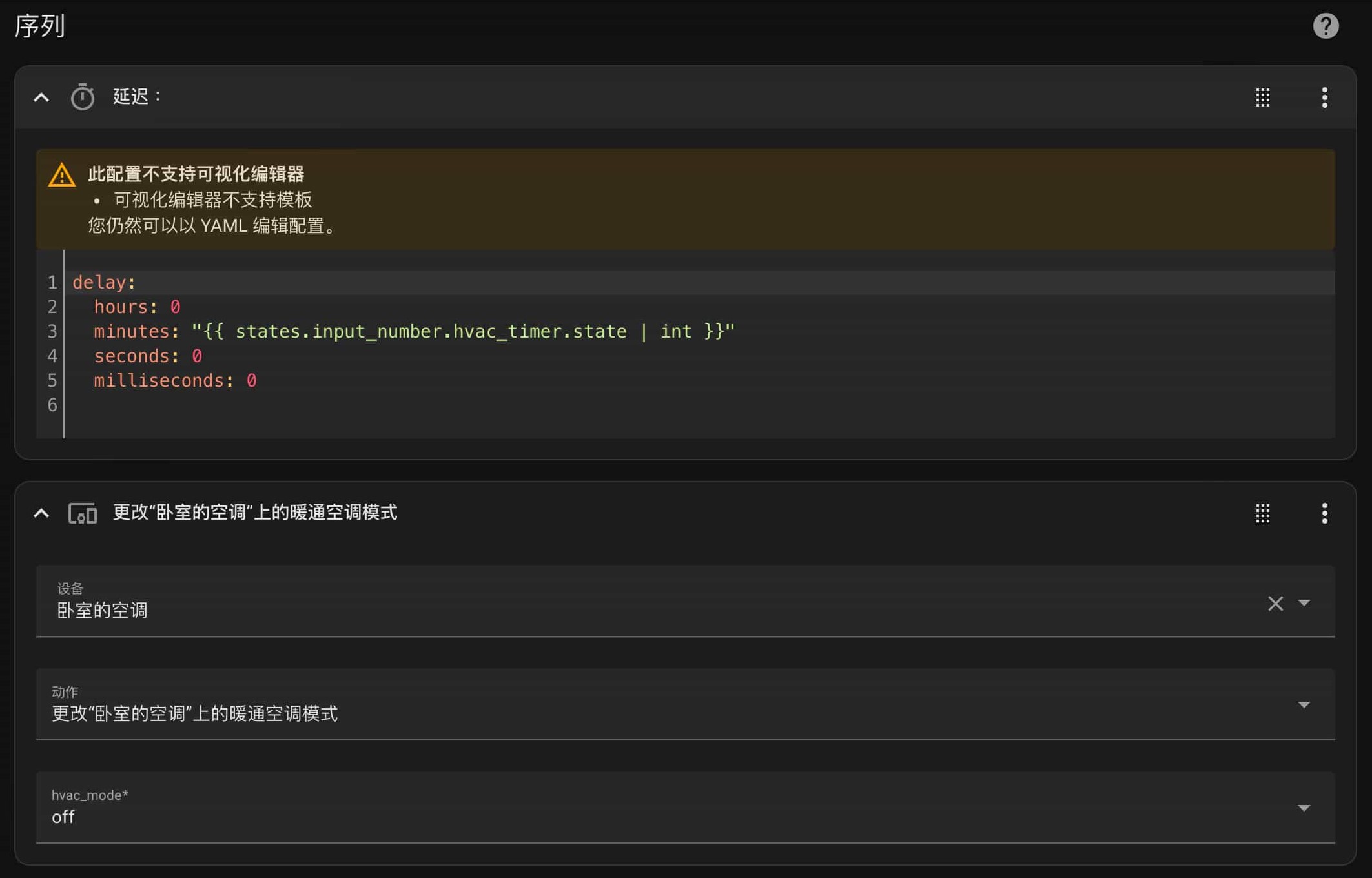
在序列中点击添加动作,添加一个延迟,点击延迟卡片右边的点点,选择在 YMAL 中编辑,把这些复制进去:
1 | delay: |
这个里面的 input_number.hvac_timer 是你刚刚创建计数器的实体 ID,如果你不知道,就返回刚刚创建计数器那里,会看到的~,如果你需要秒/小时级计时,可以在这里进行修改一下。
设备控制(关)
这里就需要指定需要操作的设备了,每个设备都建议做一个新的脚本。
添加一个动作,选择设备,在出现的设备动作卡片中选择你需要操作的设备,然后选择动作为关闭。
这一步由于每个设备不同,支持的操作也不同,所以需要自己选择,总之只要能把设备关掉就行。
防止出问题,你可以把需要定时关闭的设备打开,然后运行一下刚刚添加的动作,看看是否能正常关闭。
一切正常的话,保存退出即可!

设备控制(开)
这个脚本和上面一样,只是动作是打开。选择刚才的脚本,点击右边的点点,选择复刻。
在设备的操作卡片上,选择“开”即可。
如果要操作空调,在这里会涉及到模式和温度的设置,我为空调的定时开机做了“制冷”和“制热”两个脚本,温度没有管,会默认为上次的温度。
仪表盘
自定时间与触发
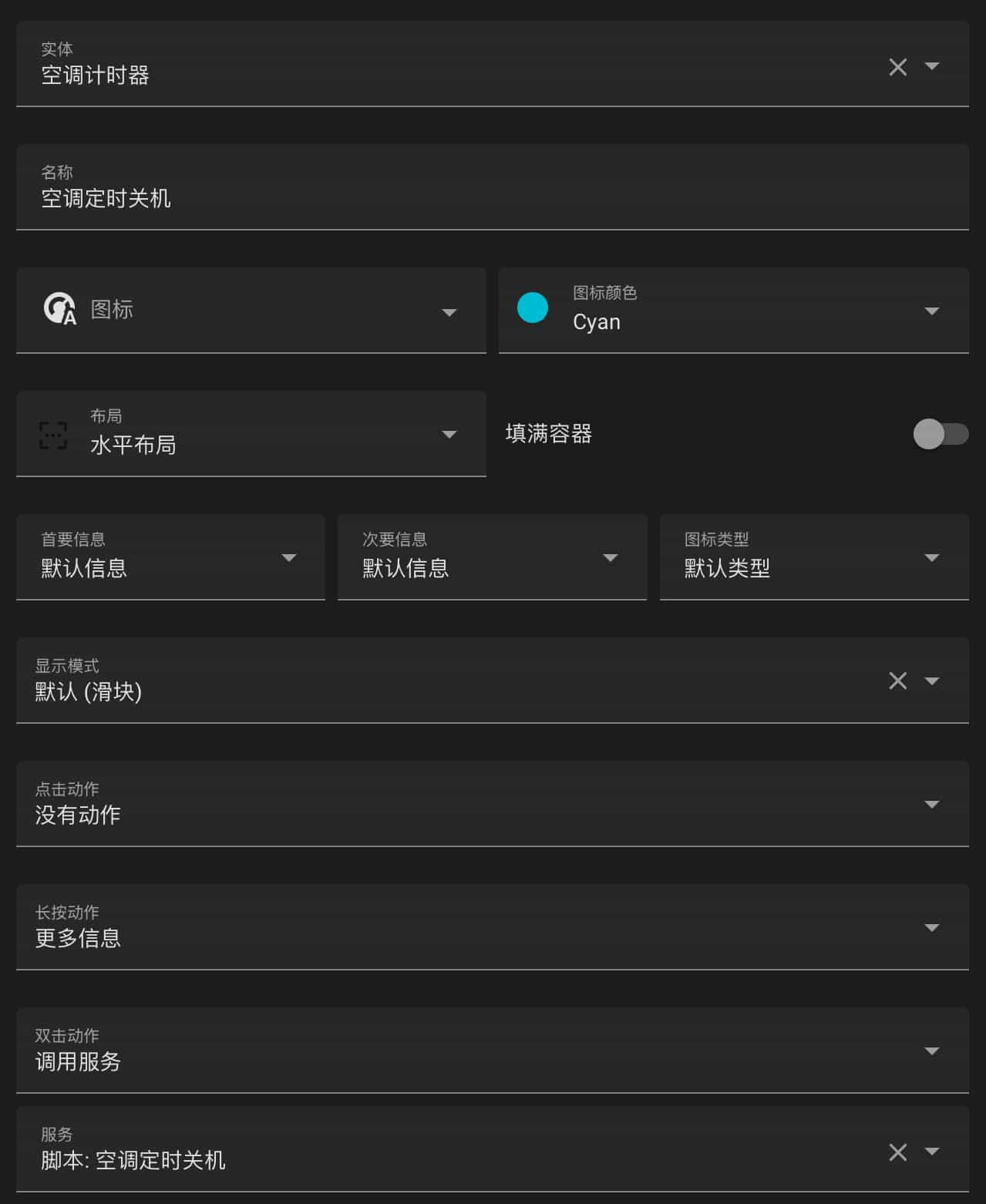
前往仪表盘,添加一个卡片,选择“自定义:Mushroom Number Card”,按下面的配置:
实体:最初你创建的计数器
布局:水平布局(当然垂直布局也可以,但是卡片大小会不一样,不优雅)
点击动作:调用服务
服务:你刚刚创建的让设备关闭的脚本(这里如果填入刚才让设备打开的脚本,就变成定时开机卡片了)
名称、图标、颜色这些可以自定,其他默认即可。这里可以选择触发动作的方式,有点击、双击、长按,你可以按照自己需求来调整。

现在你就有了一个可以滑动调节倒计时的滑块,点击一下即可触发倒计时了~
计时进度条
前往仪表盘,添加一个卡片,选择“手动”,可以参考下面的示例进行配置:
你可以先尝试不加 card-mod 下的内容,看看进度条卡片大小是否有问题。
1 | type: custom:timer-bar-card |
接下来再复刻一份这个卡片,修改一下填入的脚本为刚刚你创建的让设备打开的脚本,定时开机的进度条也就做好了。
美化
按照刚刚那样做出来,会有很大一坨卡片,非常不优雅。

可以看到即使是设备已经处于打开状态,定时开机的卡片和进度条依然在。所以需要用到“条件”卡片,对显示的卡片进行筛选。
下面是我的大致配置,可以做下参考:
1 | 如果 定时关机脚本开启 则显示 定时关机进度条 |
好的!这样就结束啦!